1. Test Your Website Speed Objectively
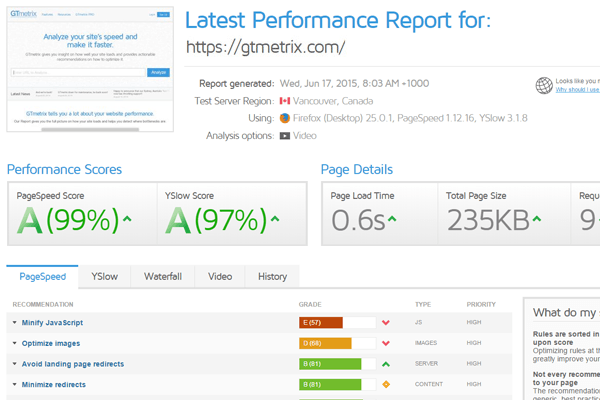
If you have checked your blog and the load time is any more than three seconds, understand that visitors and even those who used to be regular readers are probably bouncing. What’s more, Google does not like slow loading websites. Here is what you need to know to analyze your speed. Your blog may load faster for you because your browser will have cached images that don’t need to load again. And if you are using a high-speed connection, it may be loading faster than those on mobile devices. Always check the mobile load time from someone else’s phone, not yours. For an objective check on your blog’s performance, you can try GTMetrix. It’s a great tool for analyzing speed of website pages and generating a report that is pretty easy to read. It also will explain what the reading means. You can try it for free and see if you like it. This is the type of report you will get. You’ll also get some recommendations for speeding up your load time. For example, if you haven’t optimized your images it will tell you. Then, you can either learn how to do that yourself, or find someone who can do it for you. This is not the only tool for analysis – Google has PageSpeed Insights, and Pingdom is another free tool. The key is to pick one and use the same one, so that you can check improvement or new suggestions.
2. Get a Great Host
No, all web hosting services are not created equal. You may want to explore hosts other than the one you are using, because that can make a big difference in load time. A great hosting service will do more than just rent you space on their server.[2] It will provide WordPress themes that are built for speed and performance, will have plugins already built in for this purpose, will provide unlimited bandwidth so that traffic is not limited, and do all of this at a reasonable cost. Check and compare – hosting is important.[3]
3. Choose a Good Caching Plugin
There are several WordPress plugins for caching, and any of them will work to improve page load time. Basically, caching is the storing of data in a browser that has accessed your blog before. Once someone has accessed your blog, elements will be cached in their browser and load time will be faster from then on. One favorite WordPress cache plugin is W3 Total Cache. It’s free (all cache plugins are, actually) and it is easy to install.
4. Get a Content Delivery Network (CDN)
Load time is impacted by the distance of a visitor from your server. A CDN allows your content to be served on servers closer to your visitors. Most CDNs come with a fee, such as Max CDN Content Delivery Network, which is great for WordPress sites. But WordPress also offers a free one, Free-CDN, which many say is just as good as the fee-based ones.
5. All Images Must be Optimized
If your analysis tool has recommended that you optimize images, you must do so. Images are really important because they will engage a visitor much more than just walls of text.[4] The problem is that every image you include increases the file size of your pages. Over time, the more images you add to your blog, the slower your pages will load, because each image has to be downloaded. Optimizing your images is simply compressing them and reducing their file size. You can optimize each image individually, which is a lot of work, or you can have it done automatically (much better idea). Yahoo has an image optimizer, Smush.it that does a great job without affecting image quality. But you have to do them one at a time. WordPress, however, has a free plugin, WP-SmushIt, that will optimize all of your images automatically – what could be easier? And it’s simple to install.
6. Optimize Your Blog Homepage
There isn’t a single magic bullet plugin for this, but there are several things you can do individually to make your home page load faster.
Provide only “teasers” to your most recent or most popular posts on the homepage, rather than the full posts Show fewer posts on the homepage Get rid of any plugins that you loaded thinking you would use them but did not. Every plugin you add slows you down just a bit. Take sharing widgets off the homepage. Put them in your individual posts instead. (You probably already have them there anyway – most people will not “share” your entire blog with their friends – they will share individual posts.)
De-cluttering your homepage will not only make it load faster – it will look cleaner and neater to visitors.
7. Install LazyLoad
If all of your images have to load the instant a visitor accesses your site, the load time will be slower. Instead, you can install jQuery Image Lazy Load plugin and have the images load as the visitor navigates – they will load as the visitor gets to that spot. And they will not load if a visitor doesn’t go any further, but stays to read one of your posts. Efficient and much better for load time.
8. Reduce the Storage of Drafts and Revisions
You work on a post over a day; you review it, revise it, and have thus created several drafts all of which WordPress has stored. You don’t need these earlier drafts, so why keep them in your stored data? It is just more to load when your blog is accessed. Install the Revision Control plugin and save maybe only the last draft before you have the final draft published. Saving just the most recent draft will allow you access if, by some huge error, you delete your post. You have a backup, but you only need one.
9. Get Rid of Unused Plugins
This belongs in its own category. WordPress bloggers have an amazing number of available plugins, most of which are actually free. Just check out the WordPress.org/plugins site and you will see. But which ones to choose? Sometimes WordPress hosts will have the major plugins already added in. You will probably add others as you go along. But the more plugins you add, the slower the load time. Every WordPress blogger should re-evaluate his/her plugins over time. What you once thought would be cool, you have never used. Get rid of them and stick to plugins that are the most important.[5] Any one of these tips will not, by itself, give you breakneck speed. But if you follow this checklist of tips and regularly analyze your load time, you will keep your visitors/readers happy.